Das Studium großartiger Beispiele für Landingpages ist einer der besten Wege, um effektive Strategien zu lernen. Wir haben einige unserer Favoriten zusammengestellt und werden für Sie analysieren, was effektiv ist.
Wofür sind Landing Pages?
Landing-Pages sind die Zielseite für eine Marketingkampagne, wie zum Beispiel:
- Soziale Medien Anzeigen
- E-Mail-Kampagnen
- Bezahlte Suchanzeigen
Die besten Landingpages sind in sich geschlossen und enthalten einen einzigen, klaren Call-to-Action, wie:
- Abonnieren
- Jetzt anrufen
- Jetzt kaufen
- Platz reservieren
- Kostenloses Angebot einholen
- Mach mit
Denken Sie an sie als das digitale Äquivalent einer Postkartenwerbung - alle Informationen, die Sie benötigen, um zu handeln, befinden sich auf einer Seite.
Landingpage vs. Website
Eine Landingpage ist nicht dasselbe wie eine Webseite.
Websites sind aus mehreren miteinander verbundenen Seiten aufgebaut. Sie enthalten viele Links, verschiedene Informationsbereiche und laden den Besucher ein, auf der Seite herumzustöbern, um mehr zu erfahren.

Bildquelle: WebTheoria
Landingpages stehen alleine und haben einen einzigen Zweck - die gewählte CTA zu fördern.
Zusätzlich sind Landingpages dazu konzipiert, den Traffic aus Werbekampagnen zu empfangen und ihn zum CTA zu leiten.
Eine neue Landingpage wird in der Regel für jede neue Kampagne entworfen, und alte Landingpages werden archiviert.
Webseiten erhalten Traffic sowohl aus bezahlten als auch aus organischen Quellen. Webseiten werden oft aktualisiert, aber selten von Grund auf neu gestaltet.
Wofür ist eine Landing Page und warum sollte Ihr Unternehmen eine haben?
Design der Landingpage dreht sich alles darum, Ihre Kunden dazu zu bringen, eine Art von Aktion zu unternehmen. Es ist der letzte Schritt Ihrer sorgfältig geplanten Werbestrategie.
Zum Beispiel könnte ein potenzieller Interessent eine Anzeige für Ihren Kurs zur persönlichen Finanzplanung auf Twitter sehen. Neugierig klickt sie auf die Anzeige - wohin führt dieser Klick den Interessenten?
Antwort: Ihre Landingpage.
Wenn Sie keine Landingpage gestalten, wird dieser Klick sie wahrscheinlich einfach auf Ihre Startseite führen. Das ist in Ordnung, aber der potenzielle Kunde wird auf Ihrer Startseite nicht klar mit einem CTA konfrontiert. Sie könnte Ihre Seite ein wenig erkunden und dann gehen, um zu dem zurückzukehren, was sie ursprünglich gemacht hat.
Im Gegensatz dazu geben Landing Pages dem Besucher klare Anweisungen - in diesem Fall, den Interessenten dazu zu ermutigen, sich tatsächlich für den Kurs zur persönlichen Finanzplanung anzumelden.
Landing-Pages haben durchschnittlich eine Konversionsrate von 10% - was im digitalen Marketing als ziemlich hoch angesehen wird.
Landingpages sind wichtig, weil sie der letzte, wichtigste Schritt Ihrer Werbekampagne sind.
Was macht eine Landingpage erfolgreich?
Die besten Landingpages sind Beispiele für gutes Texten, durchdachtes Design und Kundenpsychologie. Sie enthalten genau die richtige Mischung aus Elementen, die den Leser dazu bewegen, eine Aktion durchzuführen.

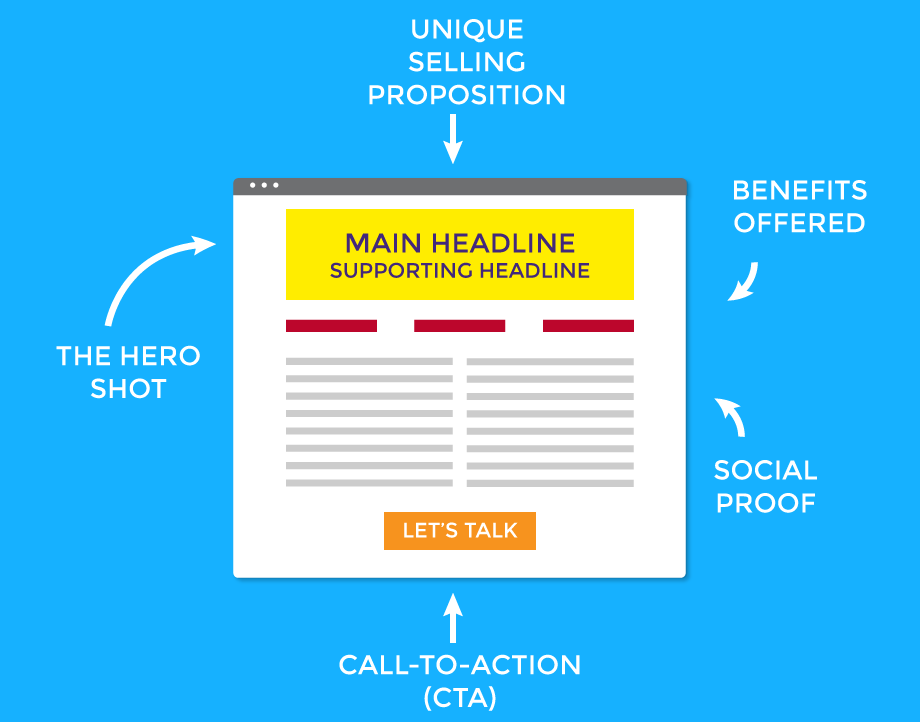
Bildquelle: WebTheoria
Hier sind die Schlüsselelemente von Landingpage-Beispielen, die konvertieren:
Hauptüberschrift Unterstützende Überschrift
Dies ist Ihre Chance, die Aufmerksamkeit Ihrer Leser zu fangen.
Ihre Überschrift sollte klar und ansprechend sein. Sie sollte auch mit Ihrer Anzeige übereinstimmen, damit Besucher sich nicht getäuscht fühlen und schnell von Ihrer Seite abspringen. Die unterstützende Überschrift fügt in der Regel zusätzliche Informationen zur Hauptüberschrift hinzu und deutet auf den kommenden CTA hin.
Beide, Ihre Hauptüberschrift und die unterstützende Überschrift, sollten kurz und prägnant sein.
USP
Ihr Alleinstellungsmerkmal (USP) ist das, was Ihr Produkt oder Ihre Dienstleistung hervorhebt. Was macht Ihre Marke besonders oder anders? Was bieten Sie an, das Ihre Wettbewerber nicht bieten?
Dies ist keine statische Aussage - idealerweise sollte Ihr USP durch alle Elemente auf Ihrer Landingpage kommuniziert werden.
Zum Beispiel könnten Sie Reinigungsdienste zu einer günstigeren Tageszeit als Ihre Wettbewerber anbieten. Oder vielleicht Ihre Rabatte auf ein Jahresabonnement Ihres Dienstes.
Produkt-/Dienstleistungsvorteile
Zeigen Sie alle Vorteile auf, die Ihre Kunden erhalten werden. Oft als Liste dargestellt, betont dies den Wert von allem, was Sie anbieten.
Bilder und Videos
Grafiken, Bilder und Videos vermitteln fast augenblicklich ein umfassendes Bild Ihrer Marke, Ihres Produkts und Ihres Wertes. Eine Website-Landingpage zeigt oft ein „Hero“-Bild: ein dominantes, oberhalb der Falz platziertes Bild, das vermittelt, was Sie verkaufen (z. B. produktiver Arbeitsplatz, hochwertige Kosmetik usw.)
Bilder oder Grafiken sollten durchdacht hinzugefügt werden, um Ihr USP und die Produktvorteile zu kommunizieren. Füllen Sie die Seite nicht mit bedeutungslosen Stockfotos.
Das Integrieren von Videos ist noch effektiver als nur Bilder. Laut TechJury können kurze Videos, die die realen Vorteile Ihres Produkts zeigen, die Konversionen um bis zu 86% steigern.
Sozialer Beweis
Bewertungen, Testimonials und Empfehlungen sind alle Arten von sozialem Beweis.
Online-Shopper erwarten zunehmend vertrauenswürdige Bewertungen von anderen Verbrauchern, mit denen sie sich identifizieren können, bevor sie ein Produkt oder eine Marke als zuverlässig ansehen. Das Teilen dieser auf einer Landing-Page kann Ihre Konversionsraten im Vergleich zu Seiten ohne sie erhöhen.
CTA
Design der Landingpage dreht sich alles darum, Leads zu diesem so wichtigen Schritt zu bringen: dem Aufruf zum Handeln.
Das Wichtigste, was Sie über den CTA Ihrer Landingpage beachten sollten, ist, dass es nur einen geben sollte.
Verwirren und frustrieren Sie Ihre Besucher nicht, indem Sie mehrere Opt-Ins und Anmeldeformulare bereitstellen. Halten Sie Ihren CTA klar, überzeugend und konsistent.
20 beste Beispiele für Landing Pages
Eine hochkonvertierende Landingpage wird die Landingpage-Elemente haben, die wir gerade aufgelistet haben. Aber der beste Weg, gutes Landingpage-Design zu lernen, ist das Studium von Beispielen.
Wir haben 20 der besten Landingpages zusammengestellt, um Ihnen zu zeigen, wie die Elemente alle zusammenarbeiten, um einen klaren, prägnanten und konsistenten CTA zu fördern.
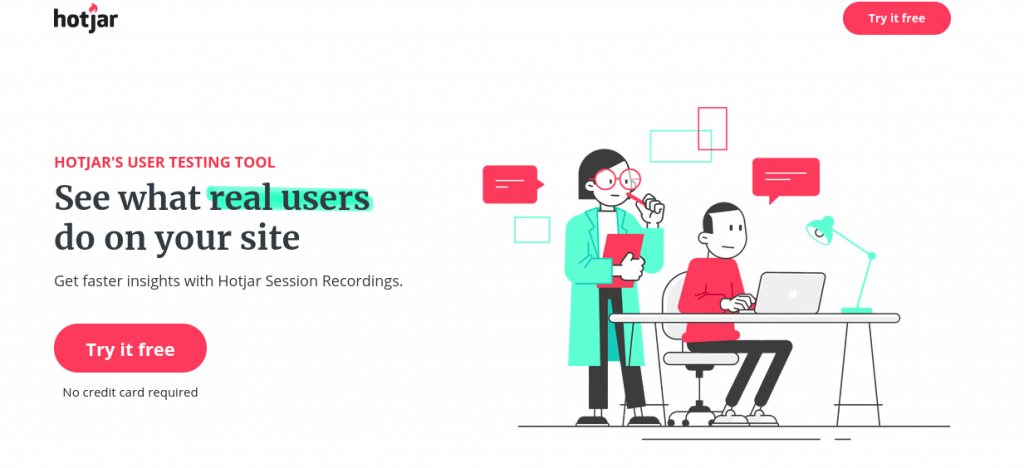
#1 - HotJar

Diese Landingpage hat eine aufmerksamkeitserregende Überschrift, die sofort die Vorteile für Kunden zeigt. Sie kommuniziert das Alleinstellungsmerkmal effektiv - HotJar zeigt Ihnen, was echte Menschen auf Ihrer Seite tun, nicht nur Modelle.
Dieses Design ist besonders effektiv, weil kein Scrollen erforderlich ist. Das USP, die Vorteile und der CTA sind alle deutlich oberhalb des Falzes aufgelistet und mit hellen, energiegeladenen Grafiken gepaart, die die Zielgruppe - Marketer - suggerieren.
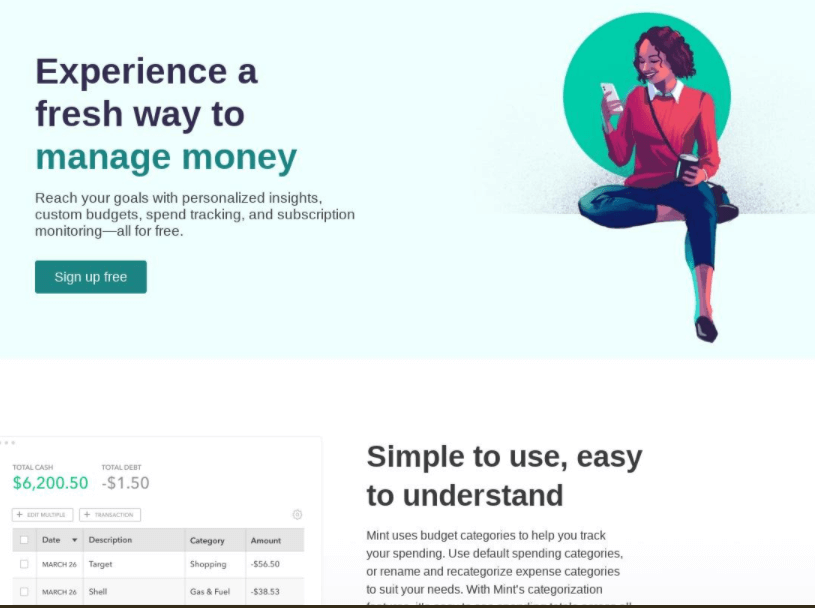
#2 - Mint von Intuit

Die Desigenelemente auf dieser Landingpage weisen alle stark auf den CTA hin - einen „kostenlos anmelden“-Button. Während Besucher auf der Seite nach unten scrollen können, um mehr zu lesen und Beispiele für das Budgetierungstool von Mint zu sehen, ist alles, was sie benötigen, um zu handeln, oberhalb des Falzes.
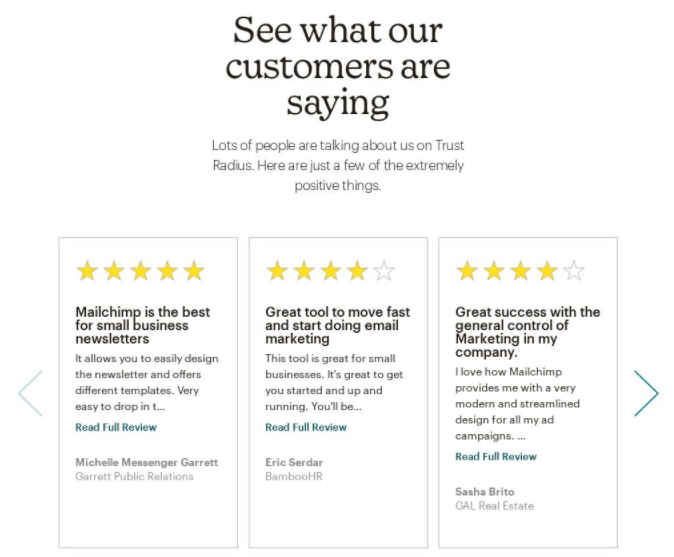
#3 - MailChimp

Obwohl die Landingpage von MailChimp etwas länger ist, als wir empfehlen würden, ist sie ein ausgezeichnetes Beispiel für eine Landingpage mit sozialem Nachweis.
Kundenreferenzen einzubeziehen ist eine gute Methode, um die Autorität Ihrer Landingpage zu steigern und Interessenten dazu zu ermutigen, Ihr Produkt oder Ihre Dienstleistung auszuprobieren. MailChimp verwendet sogar die bekannten Sternebewertungsbilder - nicht weil es notwendig ist, sondern weil es für Online-Shopper beruhigend ist.
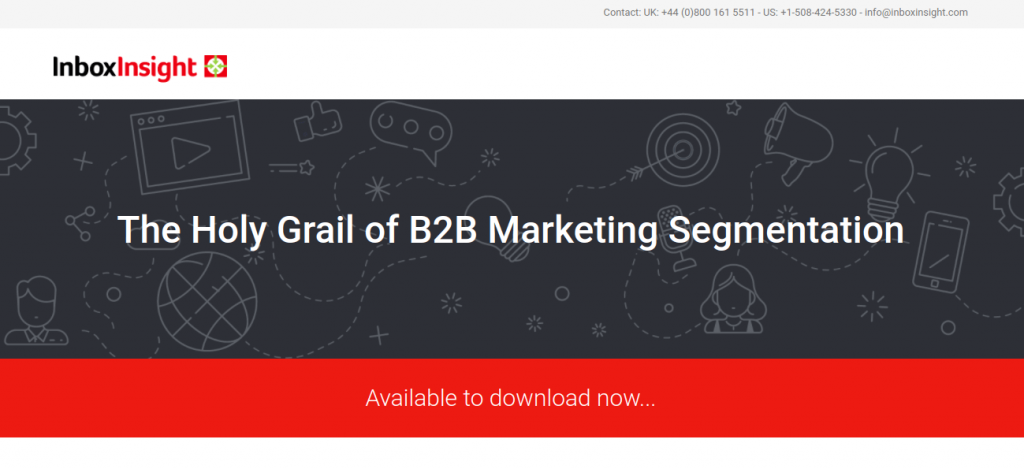
#4 - Posteingang Einblicke

Inbox Insight bietet ein großartiges Beispiel für das Abstimmen der gezielten Anzeige auf die Landingpage. Diese Anzeige bewirbt einen kostenlosen Lead-Magneten - ihren „heiligen Gral der B2B-Marketingsegmentierung.“

Die Landingpage entspricht dem Gesamtdesign der Anzeige und führt den Interessenten direkt zu dem, was er möchte - dem herunterladbaren Dokument. Das ist gut, weil es die Interessenten auf der Seite hält, da sie sofort finden, wonach sie gesucht haben.
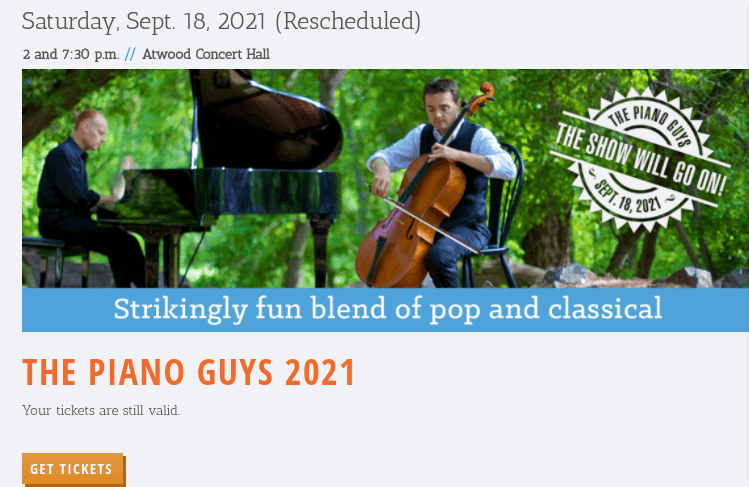
#5- Die Piano Guys

Veranstaltungen sind perfekte Gelegenheiten für Landingpages, die konvertieren. Der CTA ist einfach - hier Tickets kaufen.
Diese Landingpage zeigt alle relevanten Informationen - Datum, Ort, Zeit - oberhalb des Falzes für das Event. Die klare Grafik der Gruppe versichert den Kunden, dass sie die richtigen Tickets kaufen, und ein leuchtend farbiger „Tickets kaufen“-Button macht es einfach, den Verkauf abzuschließen.
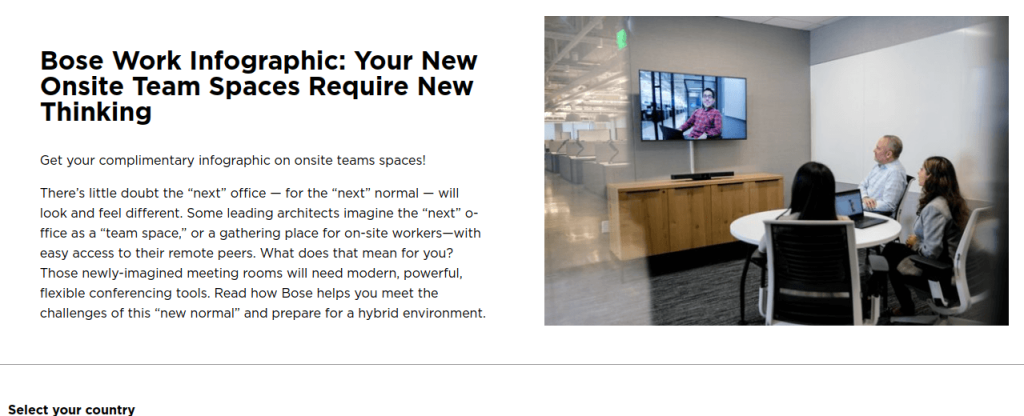
#6 - Bose

Obwohl wir die übermäßige Menge an Text auf dieser Landingpage nicht empfehlen, ist es ein gutes Beispiel für eine Marke, die zu einem neuen Produktangebot angesichts von Veränderungen am Arbeitsplatz wechselt.
Landingpages sind ein guter Ort, um Lead-Magneten anzubieten, und Bose nutzt diese Seite, um eine kostenlose Infografik anzubieten, die zeigt, was ihre Marke hybriden Arbeitsplätzen bieten kann. Dies verbindet einen kostenlosen Download mit einem aktuellen heißen Thema - und baut gleichzeitig Bosens E-Mail-Liste auf.
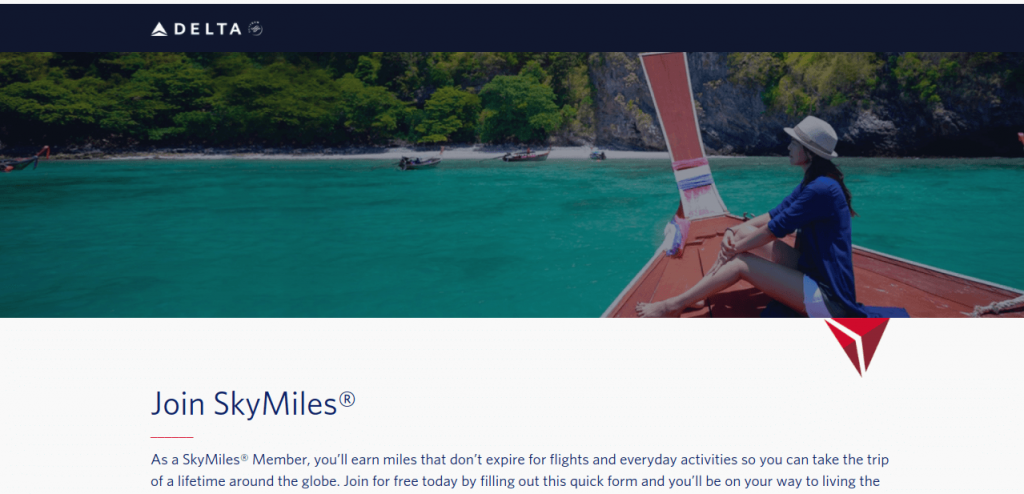
#7 - Delta

Diese Landingpage bietet ein gutes Beispiel für ein hero image. Die Reisebranche ist stark abhängig von inspirierenden Bildern, die Kunden dazu anregen, sich selbst bei einer idealen Reise zu sehen.
Delta verwendet ein ansprechendes, aber ruhiges Bild auf dieser Landingpage, kombiniert mit einer starken Überschrift , die den CTA hervorhebt – „Skymiles beitreten.“
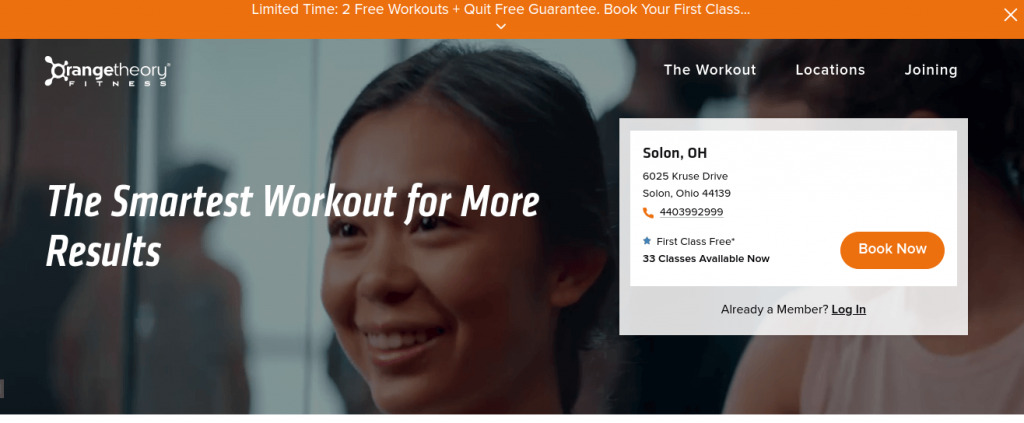
#8 - Orange Theorie

Produkte und Dienstleistungen, die geografisch spezifisch sind können davon profitieren, eine Adresse und Kontaktinformationen auf ihren Landingpages zu inkludieren. Dies zeigt den Kunden, dass sie sich für den richtigen Standort registrieren und ermutigt sie, den Verkauf auf der Seite abzuschließen.
Diese Landingpage vom Fitnessstudio Orange Theory ermutigt Kunden dazu, „jetzt zu buchen“ mit dem Versprechen von 2 kostenlosen Kursen für eine „nur begrenzte Zeit“ - auch hier wird die Strategie des ablaufenden Angebots verwendet, zusammen mit einem starken Hero-Bild.
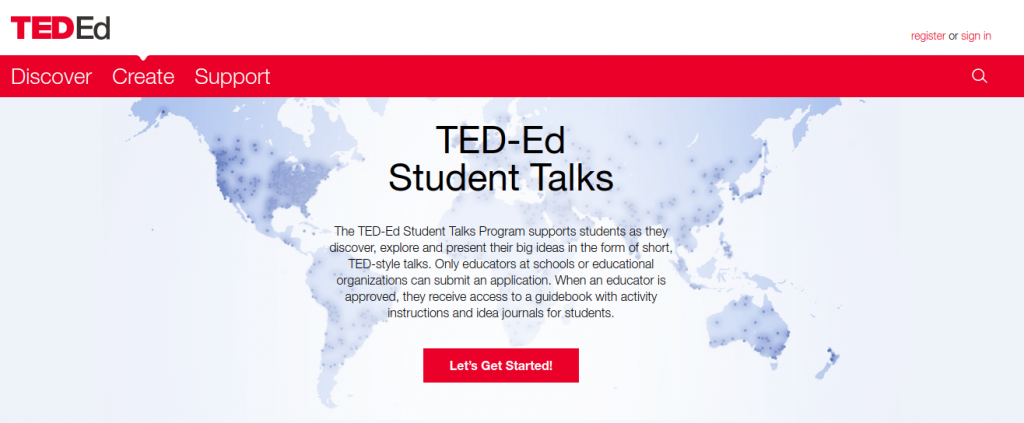
#9 - Ted Talks

Manchmal müssen Landingpages spezifischere Informationen enthalten. In diesem Fall besteht der Trick darin, alles Wichtige einzuschließen, ohne dass es zu lang wird, um es schnell zu lesen.
Diese Landingpage-Gestaltung verwendet ein neutrales Hintergrunddesign in Kombination mit einer aussagekräftigen Überschrift und einem klaren CTA-Button, um zu verhindern, dass der Text die Seite überwältigt. Besucher, die nur die Informationen überfliegen, können dennoch erkennen, dass es sich hierbei in erster Linie um eine Veranstaltung für Bildungseinrichtungen handelt
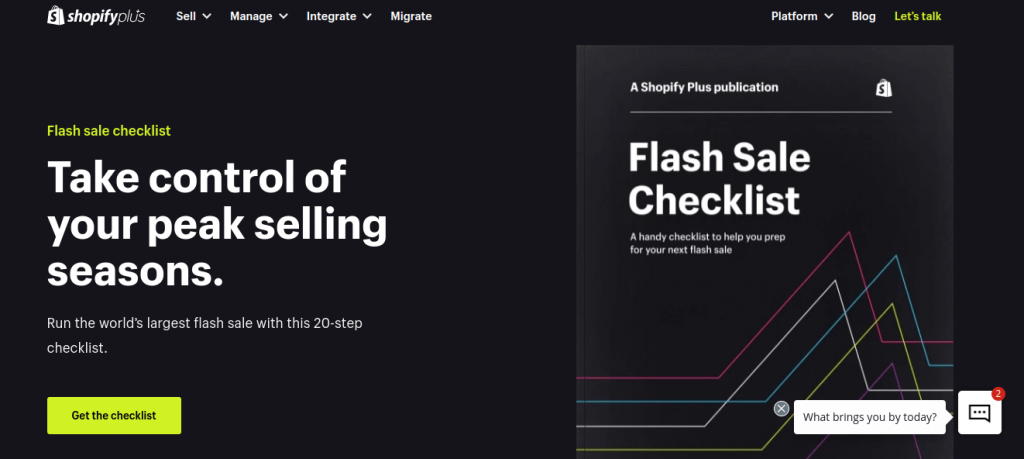
#10 - Shopify

Diese Landingpage passt ihre CTA deutlich an ihre Vorteile an. Die Überschrift hakt bei ihrer Zielgruppe mit etwas ein, das alle wollen: den Verkaufsprozess „kontrollieren“.
Das Hinzufügen einer visuellen Darstellung der kostenlosen Checkliste als Druckpublikation ist eine nette Geste – es lässt das Angebot hochwertiger und glaubwürdiger erscheinen und unterstreicht den Wert der Aktion – dies sind qualitativ hochwertige Informationen, die der Kunde kostenlos erhält.
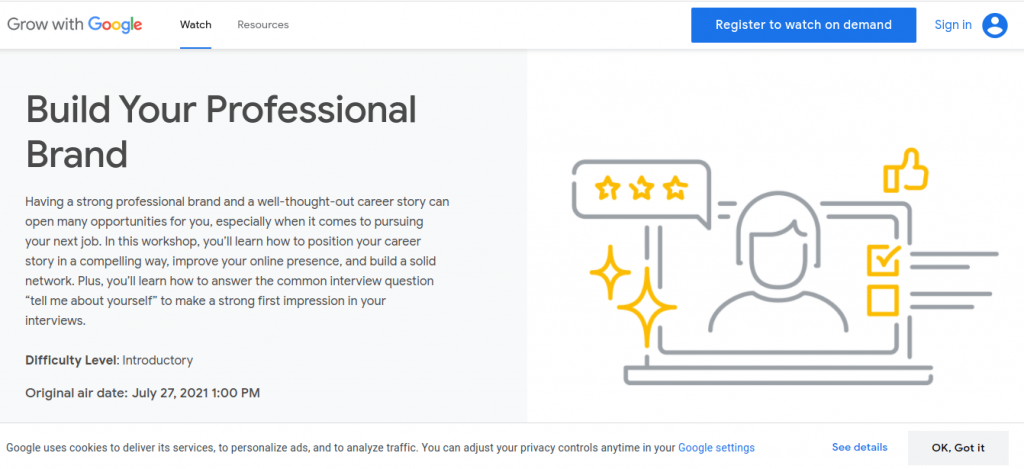
#11 - Wachse mit Google

Ein weiteres Beispiel für eine event-basierte Landingpage, diese bewirbt einen Videokurs, der von Google angeboten wird.
Der CTA-Button befindet sich an einer ungewöhnlichen Stelle - oben rechts auf der Seite - aber die leuchtend blaue Farbe und die Vertrautheit der meisten Menschen mit den Farbschemata von Google helfen ihm, sich abzuheben. Die Überschrift lässt Sie sofort wissen, worum es in dem Video geht, und zusätzlicher Text liefert Details über den Wert und die Vorteile, ohne dass man nach unten scrollen muss.
#12 - Bestätigen

E-Books sind ein weiterer großartiger Lead-Magnet, der gut mit Landingpages harmoniert. Affirm bewirbt seine durch die Verwendung einer Grafik, die wie ein E-Reader aussieht, und ermöglicht es Kunden, sich das Herunterladen und sofortige Lesen des E-Books vorzustellen. Die Farbpalette weckt Energie, eine gute Idee in schnelllebigen Branchen wie dem Marketing.
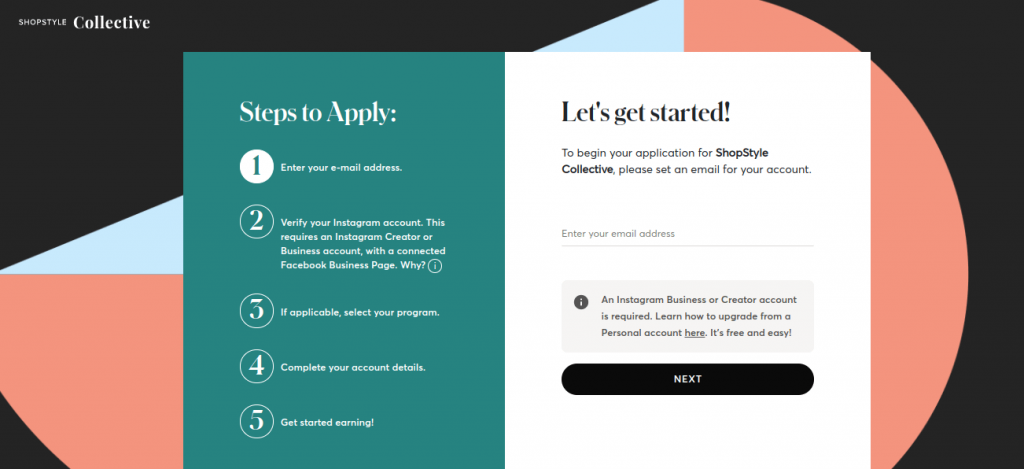
#13 - ShopStyle

ShopStyle ist ein Affiliate-Marketing-Programm für Instagram-Kreatoren. Diese Landingpage ermutigt Interessenten, ein Konto zu erstellen und sich für das Programm zu bewerben.
Das Einbeziehen des 5-Schritte-Prozesses auf der Landingpage ist ein kluger Schachzug; es ermutigt potenzielle Kunden, die vielleicht zögern, eine umfangreiche Bewerbung zu starten, indem es ihnen sagt, was sie erwarten können und impliziert, dass der Prozess schnell und einfach sein wird.
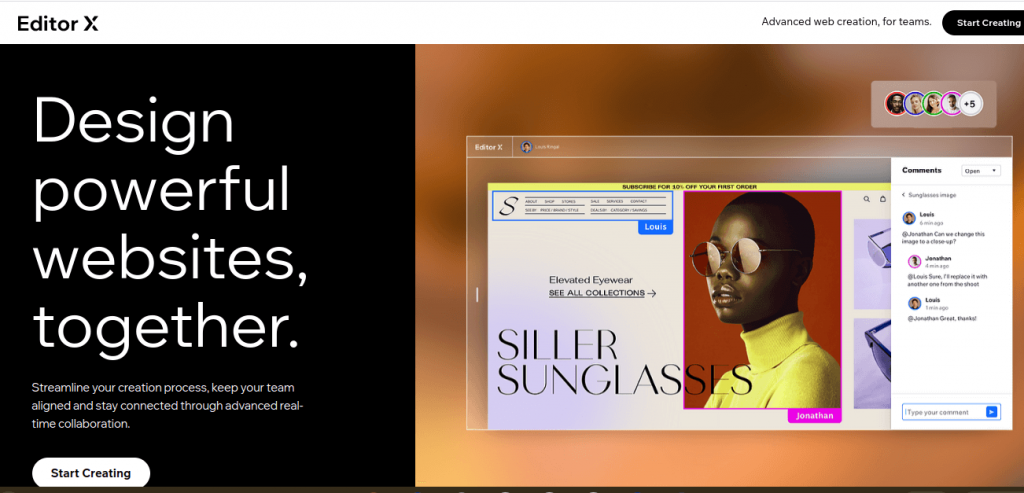
#14 - Editor X

Software zu bewerben kann schwierig sein, und diese Landingpage verwendet ein Bild ihres Designprogramms in Aktion als starken visuellen Verkaufspunkt.
Wir fanden auch die Verwendung eines kreativen CTA-Buttons gut - „start creating“ klingt ansprechender und einzigartiger als „kaufen Sie jetzt“ oder „kostenlose Testversion herunterladen.“
Die Schlagzeile macht einen großartigen Job dabei, den Hauptvorteil des Produkts zu kommunizieren, anstatt einfach zu definieren, welche Art von Software es ist. Indem sie den Kunden sagt, was sie damit machen können, kommuniziert Editor X effektiv sein USP.
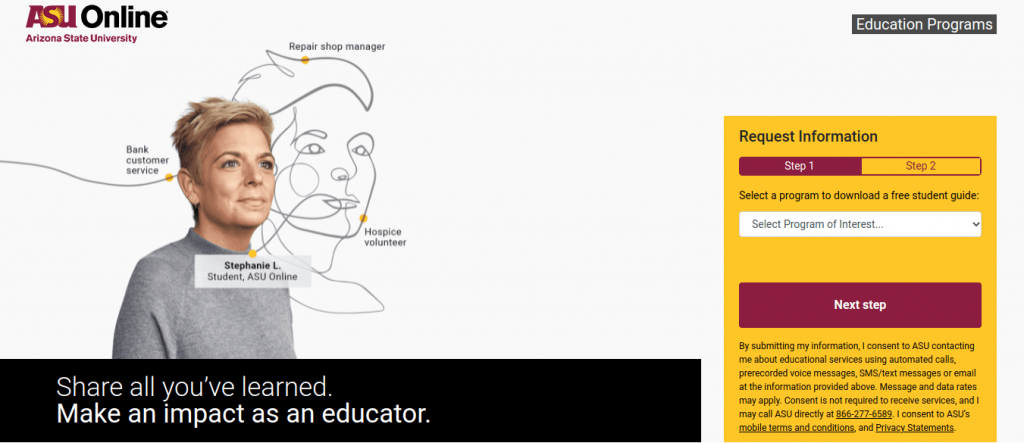
#15 - Arizona State University

Menschen recherchieren typischerweise Dutzende verschiedener Schulen online, bevor sie sich für ein Programm bewerben. Eine gute Website-Landingpage kann potenzielle Studierende dazu ermutigen, Informationen anzufordern, und somit der Schule mehr Möglichkeiten geben, die zukünftigen Studierenden von einer Bewerbung zu überzeugen.
Diese Landingpage der Arizona State University macht einen guten Job darin, eine spezifische demografische Gruppe anzusprechen. Die Grafik verbindet buchstäblich die Punkte von den bisherigen Erfahrungen des potenziellen Studenten zu einer Zukunft im Lehrberuf - und zeigt, wie die ASU ihr dabei helfen kann, diesen Wechsel zu vollziehen.
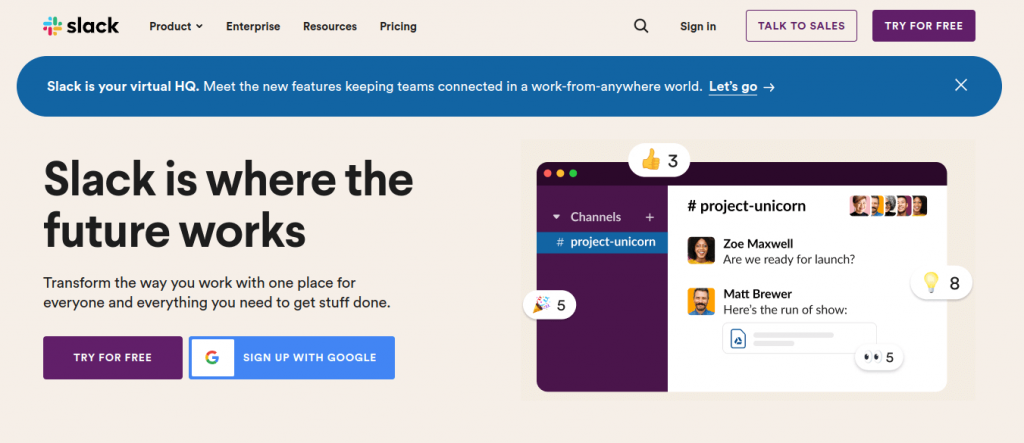
#16 - Slack

Slack ist bekannt für die besten Landing-Page-Designs. Diese zeigt effektiv die Plattform in Aktion. Die starke Überschrift und Unterüberschrift vermitteln, dass dies die Zukunft der Arbeit ist und intelligente Arbeitsplätze an Bord gehen werden.
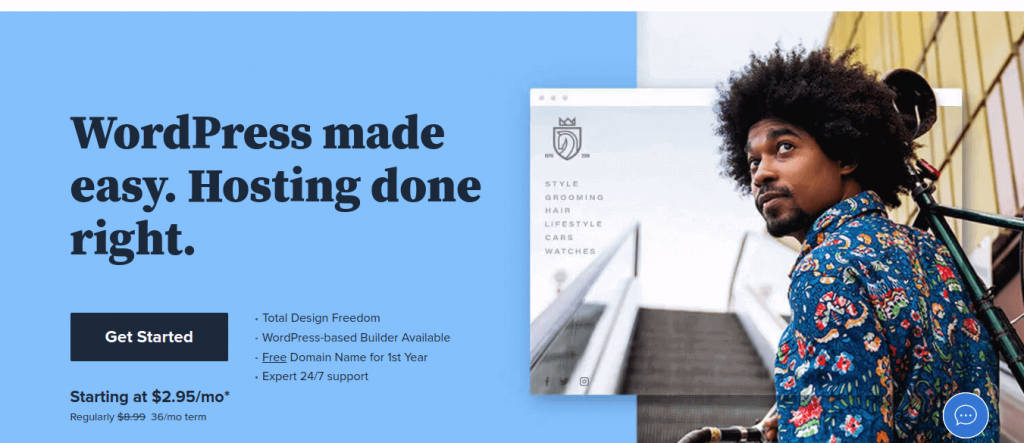
#17 - Bluehost

Die Schlagzeile verrät Ihnen genau, was Sie bekommen - Hosting für WordPress-Seiten. Die Angabe der Preise auf der Landingpage ist Teil des USP von Bluehost - es ist günstiger als die Konkurrenz und bietet transparente Preise.
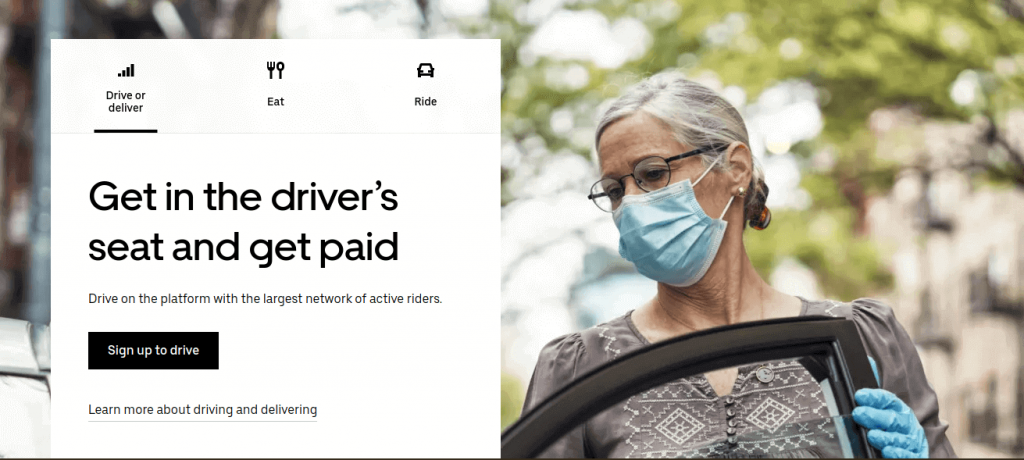
#18 - Uber

Uber vermittelt mit seinem Hero-Bild mehrere Zusicherungen, um neue Fahrer zu rekrutieren. Das Model trägt eine Maske und Handschuhe, was auf Ubers Bedenken hinsichtlich der Sicherheit hinweist. Sie ist auch älter als die Öffentlichkeit, die typischerweise als Uber-Fahrer betrachtet wird, was kommuniziert, dass dies eine zugängliche und inklusive Position ist.
Die starke Überschrift ist ein emotionaler Appell an potenzielle Fahrer - wenn du Geld verdienen möchtest, musst du dich nur ans Steuer setzen.
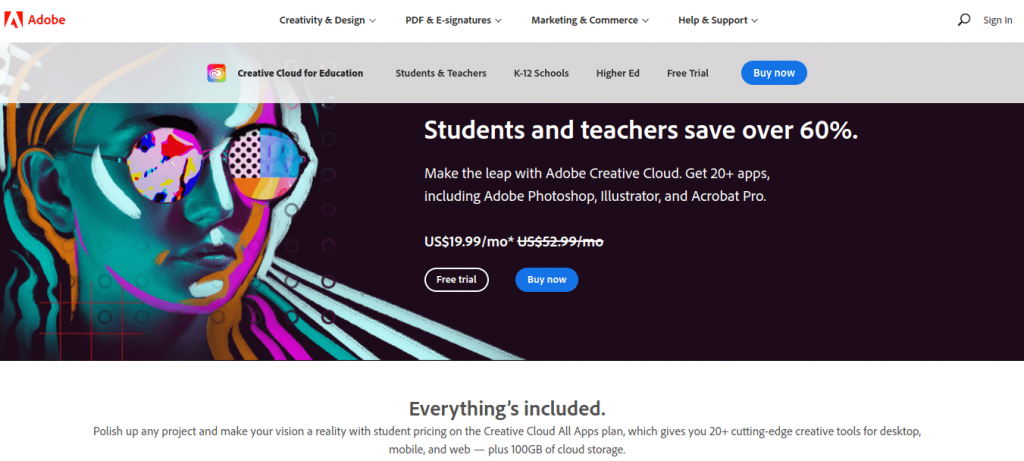
#19 - Adobe Creative Cloud

Da Adobe Creative Cloud so bekannt ist, geht es auf dieser Landingpage weniger darum, die Vorteile des Dienstes zu kommunizieren, sondern mehr darum, das USP - den 60% Rabatt für Studenten und Lehrer - zu zeigen.
Dies zeigt, wie Landingpages effektiv genutzt werden können, um Verkäufe oder Sonderangebote zu fördern, abgesehen vom regulären Marketing einer Marke.
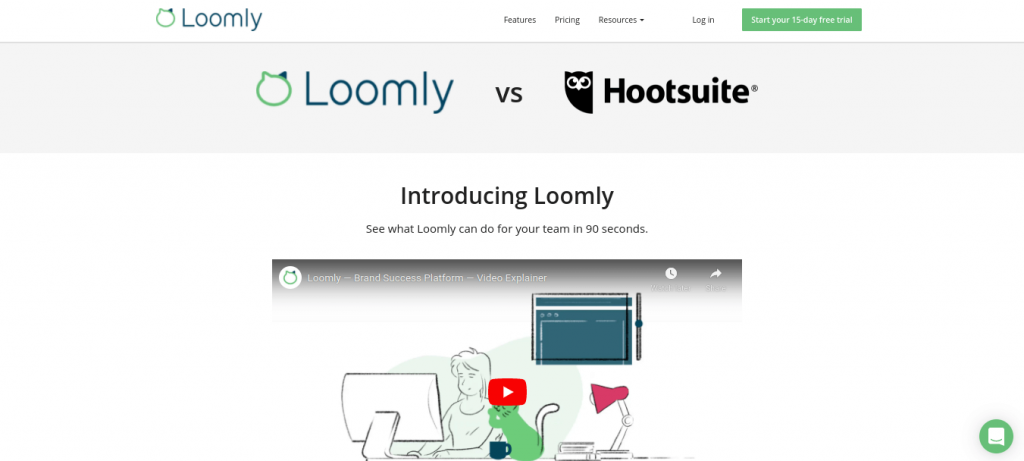
#20 - Loomly

Zu guter Letzt hat Loomly eine aggressive Strategie auf seiner Landingpage gewählt - „Loomly vs Hootsuite.“ Potenzielle Kunden sind neugierig und schauen sich das kurze Video an, das erklärt, warum Loomly eine bessere Version dessen ist, mit dem sie bereits vertraut sind. Dann scrollen sie zum CTA-Button, welcher eine kostenlose Testversion ist.
Überprüfung der Landing Page
Verknüpft Ihre Marke ihre Werbekampagnen mit Landingpages? Wenn ja, vergleichen Sie Ihre bestehenden Seiten mit einigen der oben genannten Beispiele. Identifizieren Sie, welche Elemente Ihnen aufgefallen sind, und wie Sie ähnliche Strategien in Ihren eigenen Marketingkampagnen umsetzen können.